【高速化】WordPressの表示速度改善・プラグイン集
更新日:

WordPressのサイトはページを表示する度にデータベースにアクセスします。そのため、実は純粋にHTMLを書いたほうが表示が早いです。しかし、日頃更新するHPはWordPressなどで更新できるように構築するのが現在の主流となっています。今回はそのWordPressの表示速度を改善するプラグインを紹介していきたいと思います。
サイトの表示を早くするメリット
まずは、サイトの表示を早くすることにどんなメリットがあるのかを解説していきます。
直帰率を下げる
「直帰」とは、ユーザがアクセスした1ページしか見ずにサイトから離脱することを指します。
特にサイトの表示が遅いときには、サイトが表示される前にユーザーが離れてしまうため直帰率が上がってしまいます。
Googleの評価が上がる
正確には上がるというよりも、表示速度が下がるとGoogleの評価が下がります。
Googleの評価が下がるとGoogle検索の表示順位が下がるなどの影響が出るので注意しましょう。
表示改善にオススメのプラグイン
では早速オススメのプラグインを紹介していきます。
Autoptimize
HTML,CSS,JavaScriptを圧縮するプラグインです。
圧縮とはどういうことかと言いますと、無駄なスペースや改行を削除することで表示スピードを若干上げることができます。
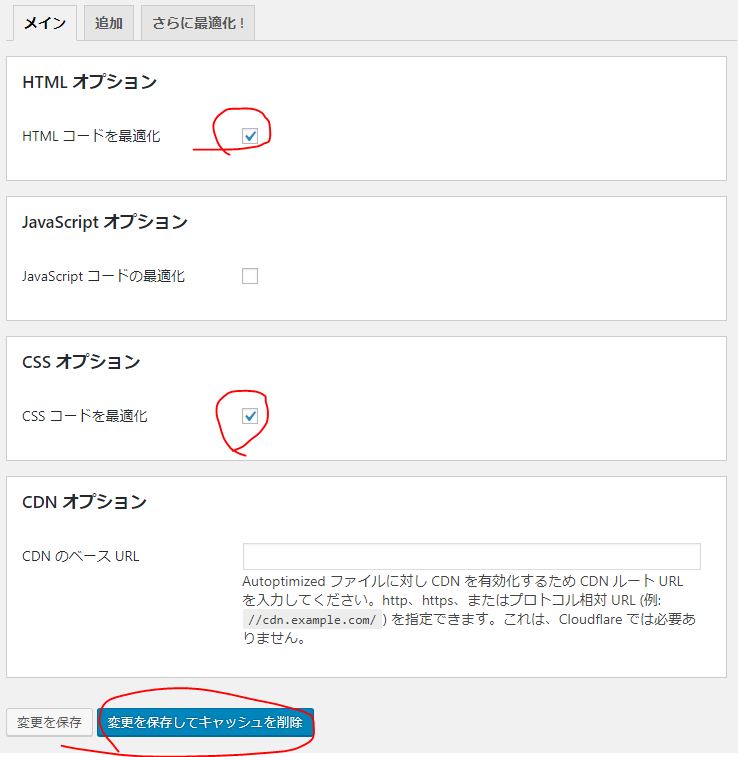
インストール後に管理画面の「設定」から「Autoptimize」を選択し、設定を変更しましょう。

HTMLとCSSは圧縮してしまっても表示が崩れにくいと思います。しかし、JavaScriptは圧縮すると誤作動を起こしやすいため注意しましょう。一回全部チェックを入れてみて、表示が崩れていないか確認しながら使いましょう。
このサイトではJavaScriptにチェックを入れると表示が崩れました。

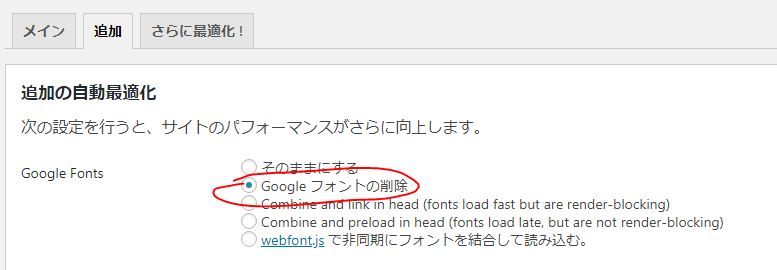
また「Googleフォント」を使用していない方は「追加」のタブからGoogleフォントを削除しましょう。
BJ Lazy Load
画像の読み込むタイミングをずらすプラグインです。
このプラグインを入れることによって画面に表示される直前に画像を読み込みます。
つまり、最初に画像を読み込む量を減らすことによって表示速度を改善することができます。
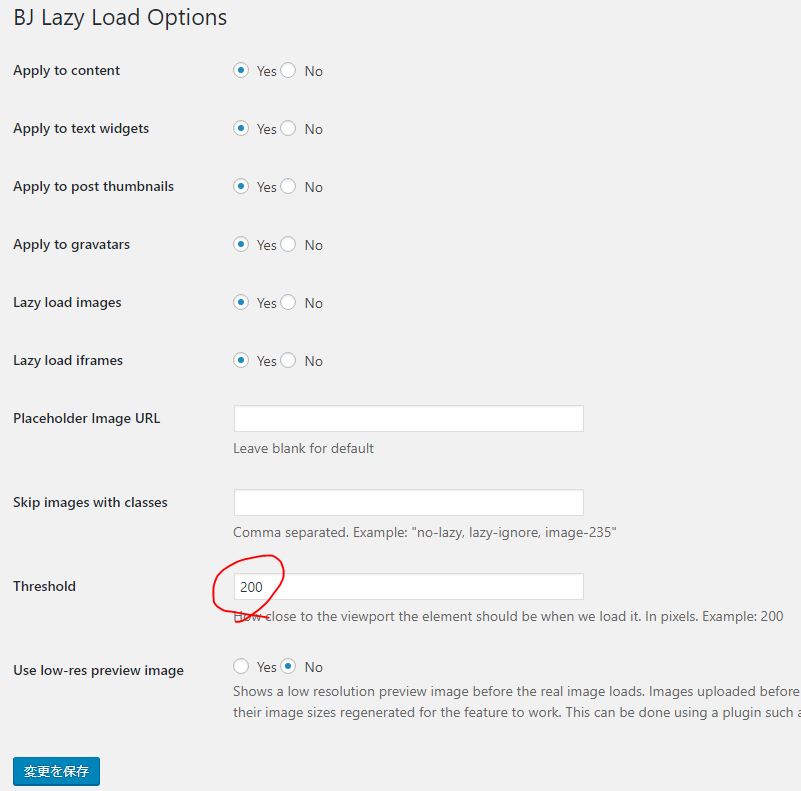
インストール後に管理画面の「設定」から「BJ Lazy Load」を選択し、設定を変更しましょう。

最後の「Use low-res preview image」以外は基本的にYesで問題ありません。
「Threshold」の「200」は200px手前から画像を読み込み始めるという設定になります。
この値は大体「200」くらいで問題ありません。表示が気になる場合は値を少し弄って表示を確認してみましょう。
EWWW Image Optimizer
WordPress上の画像を自動で圧縮します。
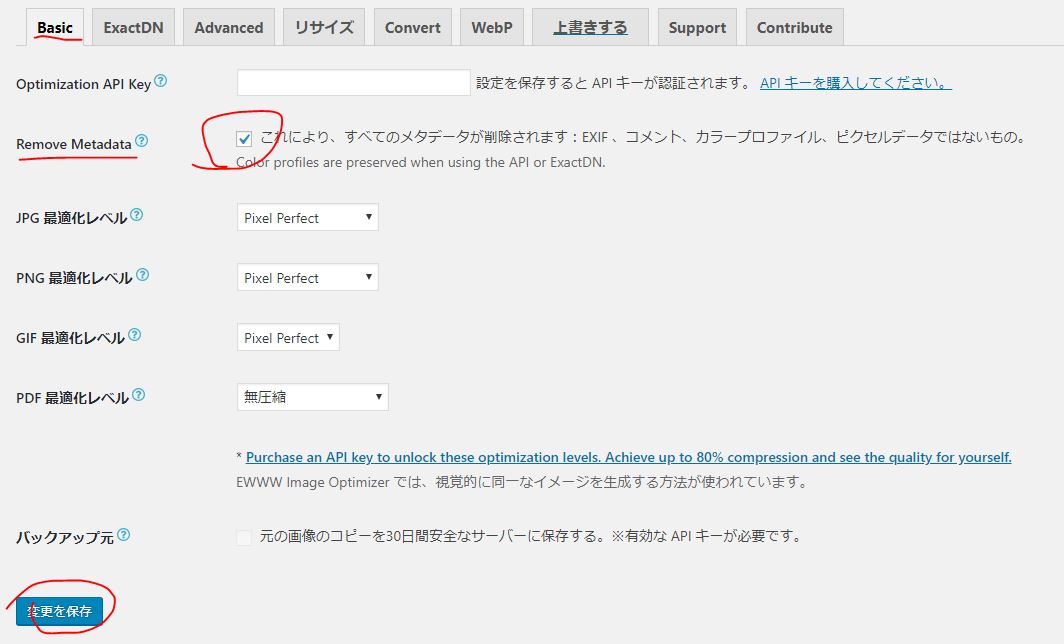
インストール後に管理画面の「設定」から「EWWW Image Optimizer」を選択し、設定を変更しましょう。

「Basic」タブの「Remove Metadata」にチェックを入れましょう。
画像ファイルの無駄な情報を削除してくれます。

「Convert」タブかた「コンバージョンリンクを非表示」にチェックを入れましょう。
拡張子を変更する機能を無効化できるようです。
サイトの表示速度を確認しよう
具体的にはGoogleのPageSpeed Insightsで測定します。

URLを貼り付けて分析することで測定できます。
良好がでると良いですが、普通でも大きな問題はないと思います。


ちなみにこのサイトの速度はこのような感じになります。
下の方に速度の改善方法も記載されますので参考にしつつ速度を改善していきましょう。
「Google Analytics」や「広告」等を導入すると速度はやや下がるため、100%を目指さず程々にがんばりましょう。
まとめ
以上でWordPressの表示速度を改善するプラグインの紹介を終わります。
ただ、あまり速度を気にしすぎず、速度がかなり遅ければ改善という流れでも良いと思います。
